[置顶] 欢迎光临 ~\(≥▽≤)/~

这里只是一个编程、动漫、游戏爱好者的个人博客,所发布的不过是一些低端的小玩具,都是根据我个人需求而开发的东西,不可能尽善尽美,但我会尽量听取诸位的意见。
我的免费程序 | CLSO大百科 | CLSO.FUN导航
我的网络书签 | 我的公开源码库 | 我的油猴脚本 (需要先安装 Tampermonkey 这类脚本扩展)
联系方式: 站内留言 | Discord
- 阅读全文 -

这里只是一个编程、动漫、游戏爱好者的个人博客,所发布的不过是一些低端的小玩具,都是根据我个人需求而开发的东西,不可能尽善尽美,但我会尽量听取诸位的意见。
我的免费程序 | CLSO大百科 | CLSO.FUN导航
我的网络书签 | 我的公开源码库 | 我的油猴脚本 (需要先安装 Tampermonkey 这类脚本扩展)
联系方式: 站内留言 | Discord
- 阅读全文 -

随着科技的进步,越来越多新的、更先进的文件格式应运而生,就比如谷歌的 WebP 与苹果的 AVIF、HEIC 图片格式。
这些图片格式具有更高的压缩比、更低的图像精度损失,并且大部分先进的浏览器都已经支援这些新的格式。(Edge目前还不支持AVIF,垃圾微软!)
既然如此,那么该如何在 .NET 中处理这些新兴的图片格式呢? Magick.NET 类库或许可以帮你解决这些烦恼!
- 阅读全文 -

- 阅读全文 -

博主之前发表过原神常驻武器的推荐文章,作为一个崩铁原神两开花的咸鱼玩家,来向诸位新手玩家们推荐一下,在《崩坏:星穹铁道》中有哪些值得使用和升级的光锥(武器)。
首先,限定的五星光锥是肯定强于常驻池的光锥的,并且星铁的光锥池(武器池)保底不歪机率是75%,远远高于原神的37.5%,并且就算你不幸歪了,你下一发大保底也必定会出货,而原神的武器大保底最非得 三井 二井!
如果你是某个角色的单推人,并且有余力的情况下,下限定光锥池的收益是远远高于原神那种答辩💩武器池的!!!
但若是你手头不宽裕、又没做好抽卡规划,那么就可以跟随本篇文章,来选择如何培养光锥了。
- 阅读全文 -

原神中的角色强度除了角色本身的技能倍率、队伍搭配之外,另一个比较关键的指标就是武器了。
大部分五星角色都有一把适配性极高的五星专武,不过原神的武器池是公认的有毒,泛用性稍高点的武器必然会搭配一把垃圾五星武器作为陪衬,绝不让你占一丝丝的便宜。
- 阅读全文 -
我用的是比较古老的VS版本,今天在添加了几个包之后,发现编译时会引发 bc30652 错误,提示 “必须添加对程序集 netstandard 的引用”。
netstandard 本就应该集成在工程文件的引用之内,可能是因为我用的VS版本比较老,所以默认的工程模板并没有自动引用。
但是我自己添加引用时,发现根本搜不到 netstandard 的类库,自己去 nuget 下一个新版本的 netstandard ,引用后又发现版本对不上,引发了更多的错误……
最后搜索半天,终于发现了解决办法,而且还非常搞笑。
我们只需要手动修改工程文档的 vbproj 或者 csproj 文件,在 ItemGroup 节点添加一个 netstandard 的引用即可:
<ItemGroup>
<Reference Include="netstandard" />
<!-- 其他引用 -->
</ItemGroup>- 阅读全文 -
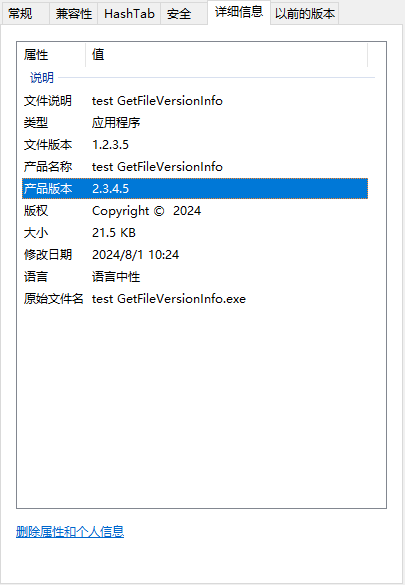
.NET 可以在工程属性中设置“程序集版本”与“文件版本”两种版本信息。
其中 程序集版本 不会应用到编译后的程序或是类库的文件右键属性的详细信息当中,仅用于.NET自己的运行环境中。
另一个属性“文件版本”则是会嵌入到文件属性面板中,也可以被系统API调用,只不过默认的.NET工程会将该数据同时应用到“文件版本”与“产品版本”这两个项目当中。
如果你需要分别设置这两个版本号,则可以在 AssemblyInfo.vb 或是 AssemblyInfo.cs 中添加一个参数:
- 阅读全文 -
- 阅读全文 -

.NET 桌面程序一般使用传统的 WinForm 或者较新的 WPF 来进行开发。
WinForm的优点是流程简单,即拖即用;但缺点是布局方式较为简陋,维护和更新困难,想要美化界面则需要涉及底层的子类化、或者重写控件绘制。
WPF 曾是微软大力推广的新型UI设计方案,采用XAML(XML)来绑定控件与代码,做到前后端分离,结构上与HTML非常相似。然而微软这种重复造轮子的行为,不仅没能推广WPF,反而因为复杂的学习成本,导致WPF一直处于叫好不叫座的尴尬境地。其实 .NET 早就该拥抱HTML这种通用的界面方案,何必再弄个WPF来脱裤子放屁呢?
其实在 .NET 中应用 Web 界面的方法有不少,最简单的就是使用内部的 WebBrowser 控件,其本身支持通过COM方式与本地代码交互,只不过因为 WebBrowser 使用的是IE内核,无法支持最新的HTML5标准,所以在设计界面时会束手束脚,也无法应用HTML最新的特性。
比较常用的方式是使用第三方的 Chromium 库如 CefSharp,但缺点就是太臃肿了!!!如果你只是写一个小程序,不会想拖个几百兆的 Chromium 运行库进去吧?
另外,微软也推出了 WebView2 组件,用于代替IE内核的 WebBrowser,只不过它需要安装运行库,且内核用的是 Edge 版本的 Chromium 内核,肯定不如原版 Chromium 迅捷。
而除了 CefSharp 和 WebView2 之外的选择,就是我今天要介绍的 Miniblink 了!
- 阅读全文 -