Obsidian:最强大的知识库、笔记、Markdown编辑器

Obsidian 是什么?
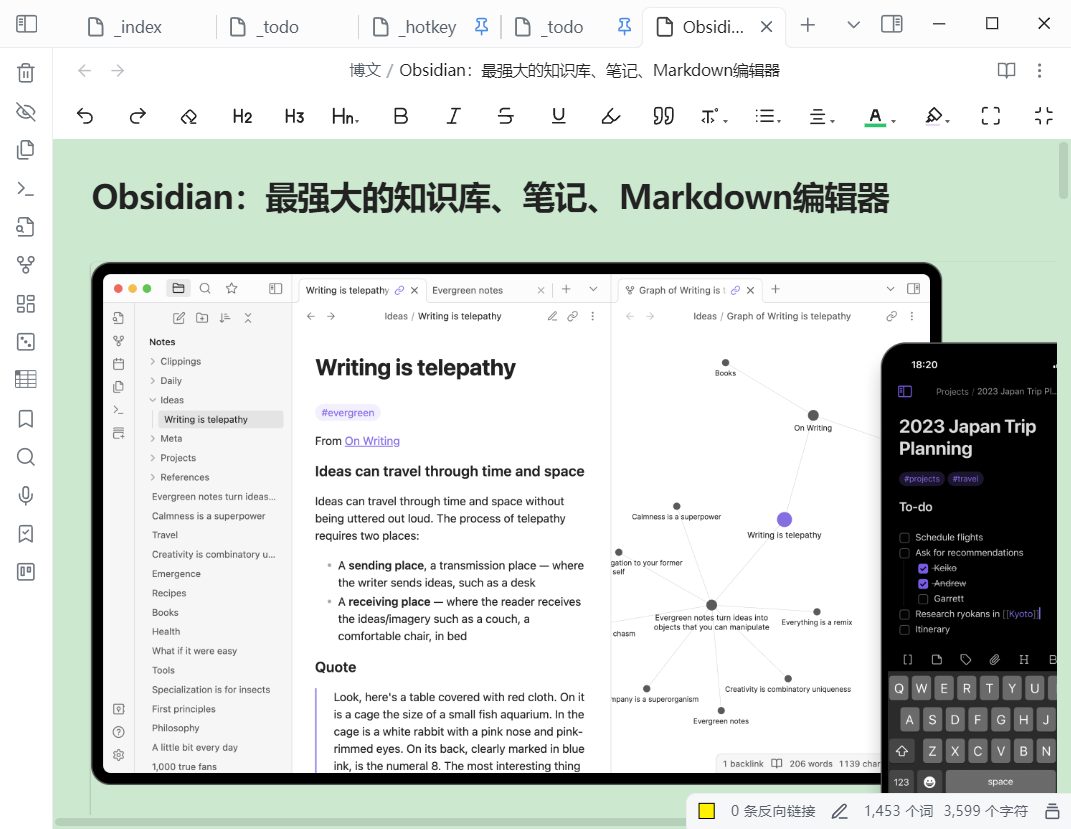
Obsidian 是目前最流行、最强大的Markdown写作工具,它可以作为笔记本、个人知识库、或者纯粹的文档写作工具来使用。它是所见即所得的Markdown写作工具,免费开源、跨平台、支持扩展插件、自定义主题风格,配置灵活丰富,支持Wiki式的文档链接,内置关系图谱……
总之,如果你还没用过 Obsidian,它绝对是你最值得了解与学习的文档写作工具!!!
与 Typora 相比
Typora 是我之前常用的 Markdown 笔记软件,因为它支持实时预览与编辑,无需在源码与预览之间进行切换。但随着版本更新,Typora 在收费后开启了强制更新,大部分BETA版本也无法再使用了。
而 Obsidian 本身即为免费的开源软件,与 Typora 一样为本地存储,同时支持实时预览及大部分流行的先进功能。
Obsidian 的基本功能全部免费,只有商用、同步、公开笔记等额外功能才需要付费。
不过 Obsidian 的原生功能并不完善,比如不支持文档内目录(TOC)功能,只能依靠第三方扩展来解决。
不过正因为 Obsidian 的开放策略,使得其第三方插件和主题风格十分丰富,只要你善用搜索、勇于尝试,就会让 Obsidian 变得更强大和易用。
安装与调试 Obsidian
先前往 Obsidian 官方网站 https://obsidian.md/ 下载并安装,目前 Obsidian 支持全平台(Windows、Mac、Linux、Android、iOS)。安装并启动 Obsidian 后,第一次启动时会让你选择新建一个仓库。
每个仓库都是一个单独的 Obsidian 实例,仓库之间不共享文档、配置、插件、风格。
所以如果你想创建一个新仓库,最好的方法是复制一个旧仓库(删除其中的文档)到新的路径,再用 Obsidian 打开,这样既可保留之前的配置和插件等数据。
基础设置
创建完仓库后,可以在资源管理器的左下角打开设置界面,请按照自己的需求对设置进行修改。我仅列出其中比较重要的几个参数:
- 编辑器
- 默认编辑模式:推荐老手使用
实时预览,新手最好熟悉Markdown语法后再开启该模式 - 文档属性:推荐设置
隐藏,一般情况下很少用到;如果你习惯打标签(Tag),或者用的插件需要经常修改文档属性,则可以开启 - 自动转换 HTML:推荐开启,当你复制网页内容到 Obsidian 时会自动将HTML内容转化为 Markdown 格式
- 默认编辑模式:推荐老手使用
- 文件与链接
- 始终更新内部链接:推荐开启,当更改文档名、或者移动文件后,其他文档的链接也会自动更新
- 使用Wiki链接:推荐开启,可以使用
[[文档名]]来链接一个仓库内的指定文档,而不需要用Markdown的链接[文档名](文档位置) - 检测所有类型文件:推荐开启,这样可以链接、或者快速打开非文本格式的文件
- Rebuild vault cache:重建仓库缓存,当你手动更改文件或内容后,建议在 Obsidian 重建一下缓存
- 外观
- 硬件加速:推荐开启
- CSS代码片段:可以在指定文件夹内添加自定义的风格样式,用于修改 Obsidian 的主题或者风格;每个单独的样式文件可单独开启或关闭
- 核心插件:内置的插件及功能,大部分都推荐开启,只挑选几个特定的功能及插件说明
- 发布:推荐关闭,这是收费功能
- 模板:可以快速在文档内插入预设的文本,后面会详细讲解
- 同步:推荐关闭,收费功能
- 文档属性视图:如果不是核心用户,推荐关闭
- 斜杠命令:推荐开启,某些插件需要该命令来快速插入代码
- Markdown 格式转换器:如果你不需要从其他Markdown工具中转换页面,不推荐开启
- 第三方插件
- 安全模式:如果需要安装第三方插件,则安全模式必须关闭
- 显示启动时间:如果启动速度异常缓慢,可以开启该功能检测是哪个插件在拖后腿
模板
可以先在设置-核心插件-模板 中设置默认模板文件夹,之后就可以在模板文件夹下创建模板页面。Obsidian 的模板功能目前来说比较“原始”,仅仅是将模板中的内容插入到当前文档的指定位置中,不过额外提供了几个日期作为变量替换。
可作为替换的变量:
{{date}} 将被替换为设置后的日期格式
{{date:YYYY-MM-DD}} 替换为指定的日期格式
{{time}} 将被替换为设置后的时间格式
{{time:HH:mm}} 将被替换为指定的时间格式
{{title}} 当前文档的标题模板:插入模板 的快捷键,之后就可以通过快捷键来插入模板内容了。设置代理用于安装插件、主题
因为 Obsidian 使用的是 Github 作为插件的代码库,所以大陆的用户只能通过设置代理来下来 Obsidian 的插件。推荐使用一些第三方软件代理工具(如 Proxifier 等),或者在 Obsidian 的启动参数中设置 http 代理:
--proxy-server="http://127.0.0.1:端口"另外,如果你的魔法软件仅支持 socks 代理的话,请先将魔法设置为全局代理,之后安装一个 global-proxy 插件,在 global-proxy 中设置 socks 代理后再关闭全局代理即可。
自定义主题、CSS风格
Obsidian 拥有丰富的主题风格,你可以根据需求直接下载使用。不过很多时候,我们并不会完全适应一个风格,有一些小地方需要自己修改CSS以适应自己的习惯。
而 Obsidian 支持CSS代码片段,我们可以在
设置-外观-CSS代码片段 旁边打开CSS代码片段文件夹,在里面写入自己的CSS文件,并且可以在 Obsidian 中单独开启指定的CSS文件。如果需要对 Obsidian 进行页面调试,可以直接按
Ctrl+Shift+I 键打开Chrome开发者控制台,之后就可以通过控制台的工具定位需要修改的网页元素,再动态对内容进行修改。之后,就可以通过控制台获得的Class类名,在CSS代码中写入我们自定义的风格样式。
我会在第三页放出我自己的CSS样式供各位参考。
使用技巧
Markdown链接、Wiki链接
Obsidian可以使用Markdown链接格式来链接仓库内的文件,如果文件名是唯一的话,还可以省略掉路径,直接用文件名来代替完整或者相对路径:[文档显示名称](文档的相应或者完整路径.md)[如果文件名唯一的话](可以省略掉路径.md)当你开启 Wiki链接 的功能后,可以使用Wiki式的文档链接方式:
[[文档名]][[文档完整路径|文档名]]链接本地文件
如果你需要链接到仓库外的一个本地文件,也可以直接使用文件的完整路径。[my file](file:///C:\mydir\myfile.txt)但如果路径有空格或者其他非法URL符号的话,还需要进行URL转译。
[my file](file:///C:\my%20dir\my%20file.txt)不过你可以通过按住Ctrl+拖拽文件到文档内的方式,自动链接文件路径并转译URL文本。
同时,你也可以使用三角括号将链接括起来,这样可以直接解析非法的URL字符。
[my file](<file:///C:\my dir\my file.txt>)直接拖拽进来的文件,会在当前仓库生成一个副本,并链接路径到当前文档内。
内嵌文档
如果你需要在文档的某个位置内嵌其他文档的内容,则只需要在链接前添加一个感叹号即可:![[文档名]]这实际上是嵌入图片的Markdown代码,但是在Obsidian中可以嵌入文档
为避免内嵌的文档内容过长,你可以指定内嵌内容的标题,这样就不需要包含全文了
![[文档名#需要嵌入的标题内容]]如果你只需要嵌入一个段落,则可以使用
#^ 来引用文档内某个单独的段落。在你使用该语法时,Obsidian会弹窗让你选择需要引用的内容,并会在段落后生成随机的段落ID。
![[文档名#^段落随机ID]]段落一般用一个额外的空行来分割,你也可以自己指定段落ID的名称。
一个普通的文本段落。 ^指定的段落ID![[文档名#^指定的段落ID]]除了图片、文档之外,你还可以使用此语法插入PDF、音频、视频文件,都可以直接在文档内浏览。
![[音频.mp3]] ![[视频.mp4]]![[文档.pdf]]![[图片.jpg|宽]] ![[图片.jpg|宽x高]]插入网页
Markdown 支持部分 HTML 语法,所以可以直接使用iframe 插入网页。同时,Obsidian 还支持部分网站,可直接使用
 插入油管、推特的内容。注意,最好设置一下 iframe 的宽度和高度:
<iframe src="https://clso.fun/" width="100%" height="400"></iframe>本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。

不给一个软件那么复杂的功能里,毕竟整那么大一个系统,维护起来可太费劲了。
我对Obsidian的用处就是知识库,重点是加上链接和标签。时不时用Obsidian来看关系图谱。
至于内容,嫌弃obsidian的编辑效果不好,用的是Typora。反正是编辑md文档,用typora编辑Obsidian知识库的内容,一点问题都没有。
像我这种爱折腾的,必须要把工具打造得顺手才罢休。
用熟悉之后,这两个软件的编辑效果差别已经不大了。
唯一的问题就是 Obsidian 笨重了一些,打开单独的文档会不怎么方便。